Validasi HTML
Validasi HTML - Pada kesempatan ini saya akan membahas Validasi HTML, cara hanya mengurangi error bila di cek di Validator.W3. Cara ini selain mengurangi error juga memperingan loading blog.
Simak yaa..
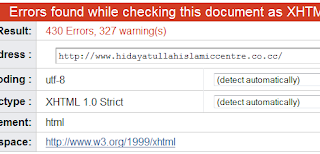
Pertama-tama coba Chek Blog anda di : Validator.W3 Coba lihat berapa angka Erornya.
Contoh :
Hmm Banyak juga Eror nya : 430 dan 327. wajar saja agak berat.
Cara mengatasi nya gimana yah?
Nah Begini :
1. Siapkan Tangan dan Kaki. he..he..he.. kaya apa saja.
2. Masuk Account Blog anda,
3. Pilih Rancangan >> Edit HTML.
4. Centang :| Expand Widget Template
5. Cari Code berikut ini :
9. Setelah itu cek di http://validator.w3.org/
Recommended Template Blogspot Terbaik
Simak yaa..
Pertama-tama coba Chek Blog anda di : Validator.W3 Coba lihat berapa angka Erornya.
Contoh :
Hmm Banyak juga Eror nya : 430 dan 327. wajar saja agak berat.
Cara mengatasi nya gimana yah?
Nah Begini :
1. Siapkan Tangan dan Kaki. he..he..he.. kaya apa saja.
2. Masuk Account Blog anda,
3. Pilih Rancangan >> Edit HTML.
4. Centang :| Expand Widget Template
5. Cari Code berikut ini :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">6. Ganti Code diatas dengan Code berikut ini :
7. Sekarang cari lagi Code berikut ini :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<b:include name='quickedit'/>8. Hapus semua Code tersebut yang ada pada Template anda, jangan sampai ada yang tersisa atau?
9. Setelah itu cek di http://validator.w3.org/
Recommended Template Blogspot Terbaik

0 comments:
Post a Comment